[BoostCourse] 프로젝트 6. 예약관리 시스템: 한줄평 (BE)
- 이전 글
2020/01/02 - [Edu/BoostCourse Web Project] - [부스트코스] 프로젝트 6. 예약관리 시스템: 한줄평 등록
- 다음 글
2020/03/01 - [Edu/BoostCourse Web Project] - [부스트코스] 프로젝트6. 예약관리 시스템: 한줄평 (FE) 제출 [PASS & Feedback]
수정 할 내용 & 개선해야할 내용을 생각해내기 위한 포스팅
- 반성 및 조금 더 생각해보기
1. 아래 내용 보면 코드 작성 후, 오타 확인 ( 내용이 조금 많아졌다고, 기본적인 내용에 소홀한 듯 )
2. 사용자가 많을 경우, 다수의 사용자가 동일한 파일명을 올릴 경우의 예외를 생각했으나 적용하지 않은점
3. 기능이 돌아간다고, 간단한 예제 수준의 코드에서 개선하지 않은점
4. 열심히 주석 했으나 javadoc으로 만들 수도 없는 형식으로 되어 있어서, 나만 쓰는 프로그램이 된다는 점
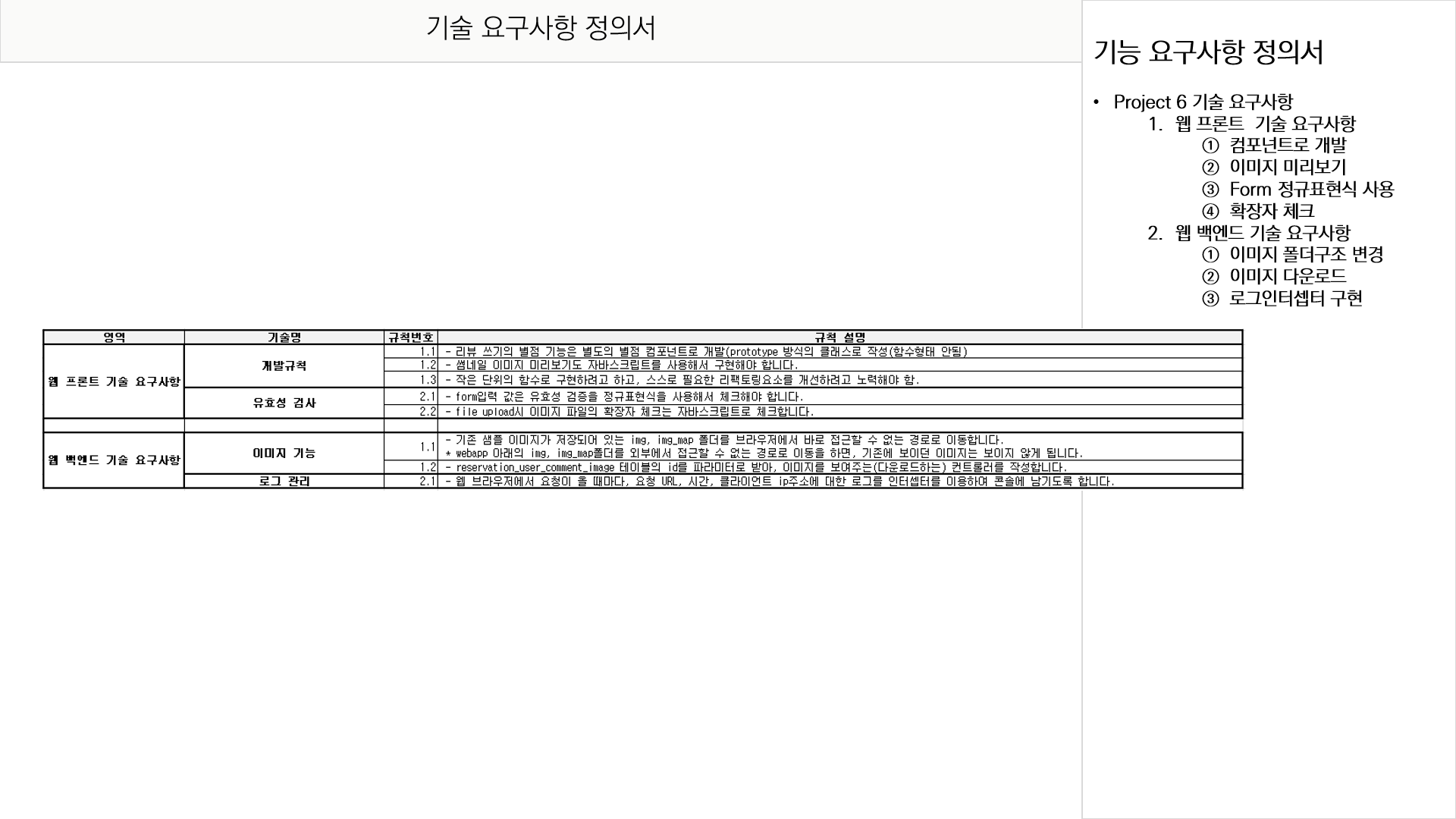
BE_PJT F-1. 예약관리 시스템: 한줄평









수정한 내용
[ FileController ]
- 더 생각해서 불필요한 메서드 줄이기 ( 수정중 )

- 각 메서드의 주석 작성시, 변경사항을 수정하지 않음

- @PathVariable 제대로 알고 쓰기

- 변수 표기 방식 통일하기

- @PathVariable 제대로 알고 쓰기

[ ReservationServiceImpl ]
- MultipartFile 클래스에 대해서 좀 보고 사용하기

[ FileUtils (파일 관련 로직 모아 놓은 클래스) ]
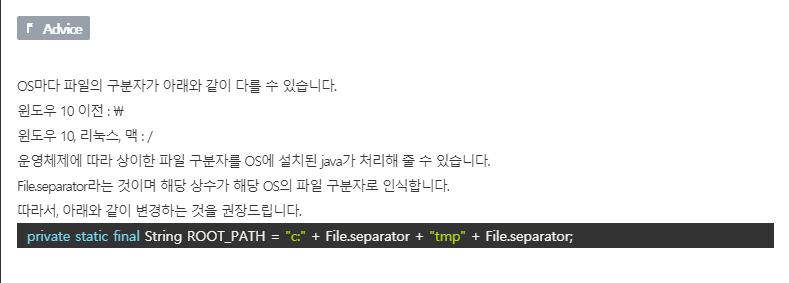
- 경로 사용시 OS 생각해서 공통으로 사용할수 있는 방법을 찾아봤어야 했다.


- 다수의 사용자가 이용할 경우 동일한 시간에 같은 파일을 올릴 경우에도 다른 파일명을 만들 수 있도록 하기
( UUID를 사용하다가 시간_파일명으로 수정했는데, 다시 생각해 볼 것)

* Javadoc 만들어보기
2020/03/01 - [Edu/BoostCourse - Web] - [JavaDocs] Javadoc 문서 만들기
[JavaDocs] Javadoc 문서 만들기
[JavaDoc] 만들기 - 해당 프로젝트 오른쪽 클릭 > Export > Javadoc next > next 이후 Encoding 파라미터 설정 프로젝트 경로 내에 doc 폴더로 생성 index.html 실행 시 화면 - Packages, Classes, 등등 javadoc..
seokr.tistory.com
* 업로드 파일명 중복처리
'Edu > BoostCourse Web Project' 카테고리의 다른 글
| [부스트코스] 웹 프로그래밍 수료 후기 (2) | 2020.03.03 |
|---|---|
| [부스트코스] 프로젝트6. 예약관리 시스템: 한줄평 (FE) 제출 [PASS & Feedback] (0) | 2020.03.01 |
| [부스트코스] 프로젝트 6. 예약관리 시스템: 한줄평 등록 (5) | 2020.01.02 |
| [부스트코스] 프로젝트5. 예약관리 시스템: 예약하기(FE) 제출 [PASS & Feedback] (0) | 2019.12.28 |
| [부스트코스] 프로젝트5. 예약관리 시스템: 예약하기(BE) 제출 [PASS & Feedback] (0) | 2019.12.26 |