게시글 수정
- FrontEnd
- posts-udate.mustache 화면 개발
- index.js 스크립트 내에 update 함수 추가
- BackEnd
- IndexController 내에 update 메서드 추가
- PostsAPIController내에 postsService의 update 메서드 호출하는 update 메서드 추가
FrontEnd
index.mustache
- index
- <a href="/posts/update/{id}">
- 타이틀(title)에 a tag를 추가
- 타이틀을 클릭하면 개당 게시글의 수정 화면으로 이동
- <a href="/posts/update/{id}">
{{>layout/header}}
<h1>스프링 부트로 시작하는 웹 서비스 No. 3</h1>
<div class="col-md-12">
<div class="row">
<div class="col-md-6">
<a href = "/posts/save" role="button" class="btn btn-primary">
글 등록
</a>
</div>
</div>
<br>
<!-- 목록 출력 영역 -->
<table class="table table-horizontal table-bordered">
<thead class="thead-strong">
<tr>
<th>게시글번호</th>
<th>제목</th>
<th>작성자</th>
<th>최종수정일</th>
</tr>
</thead>
<tbody id="tbody">
{{#posts}}
<tr>
<td>{{id}}</td>
<td><a href="/posts/update/{{id}}">{{title}}</a></td>
<td>{{author}}</td>
<td>{{modifiedDate}}</td>
</tr>
{{/posts}}
</tbody>
</table>
</div>
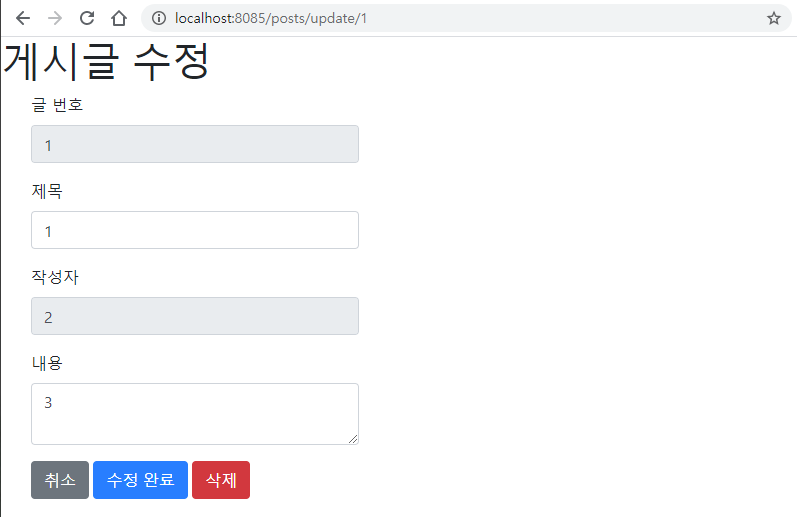
{{>layout/footer}}posts-update.mustache
-
게시글 수정
-
{{post.id}}
- mustache는 객체의 필드 접근 시 '.'(dot)으로 구분
- 즉, Post 클래스의 id에 대한 접근은 post.id로 사용할 수 있다.
-
readOnly
- input 태그에 수정이 불가능하도록 하는 속성
- id와 author는 수정할 수 없도록 readOnly 속성 추가
-
{{>layout/header}}
<h1>게시글 수정</h1>
<div class="col-md-12">
<div class="col-md-4">
<form>
<div class="form-group">
<label for="title">글 번호</label>
<input type="text" class="form-control" id="id" value="{{post.id}}" readonly>
</div>
<div class="form-group">
<label for="title">제목</label>
<input type="text" class="form-control" id="title" value="{{post.title}}">
</div>
<div class="form-group">
<label for="author"> 작성자 </label>
<input type="text" class="form-control" id="author" value="{{post.author}}" readonly>
</div>
<div class="form-group">
<label for="content"> 내용 </label>
<textarea class="form-control" id="content">{{post.content}}</textarea>
</div>
</form>
<a href="/" role="button" class="btn btn-secondary">취소</a>
<button type="button" class="btn btn-primary" id="btn-update">수정 완료</button>
<button type="button" class="btn btn-danger" id="btn-delete">삭제</button>
</div>
</div>
{{>layout/footer}}index.js
-
index 객체 수정
- update function 추가
- title, content를 data로 설정하여 /api/v1/posts/{id} URL로 PUT 메서드 호출하는 스크립트 작성
- $("#btn-update").on("click")
- btn-update란 id를 가진 HTML 엘리먼트에 click 이벤트가 발생할 때 update function을 실행하도록 이벤트 등록
- update : function()
- 신규로 추가될 update function()
- type: "PUT"
- 여러 HTTP Method 중 PUT 메서드를 선택
- REST에서 CRUD는 다음과 같이 HTTP Method에 매핑된다.
- 생성(Create) - POST
- 읽기(Read) - GET
- 수정(Update) - PUT
- 삭제(Delete) - DELETE
- URL: "/api/v1/posts/" + id
- 어느 게시글을 수정할 지 URL path로 구분하기 위해 Path에 id 값 추가
var index = {
init : function () {
var _this = this;
// ...
$('#btn-update').on('click', function () { _this.update(); });
},
// ... save
update : function () {
var data = {
title: $('#title').val(),
content: $('#content').val()
};
var id = $('#id').val();
$.ajax({
type: 'PUT',
url: '/api/v1/posts/'+id,
dataType: 'json',
contentType:'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function() {
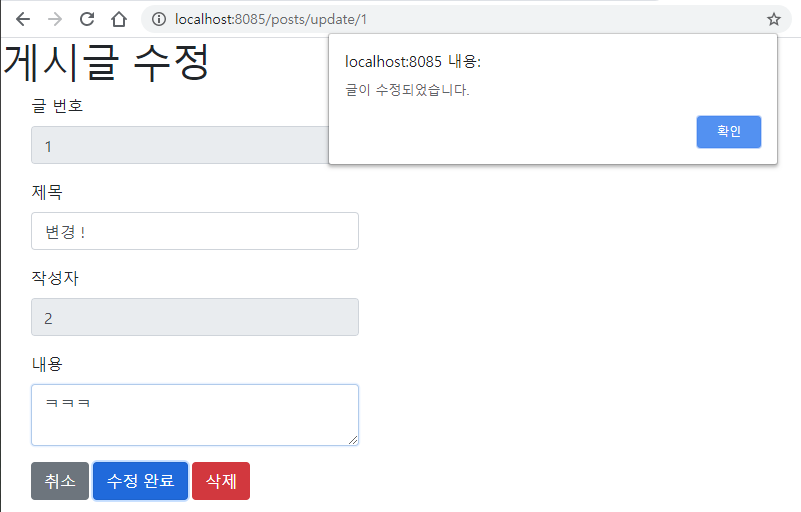
alert('글이 수정되었습니다.');
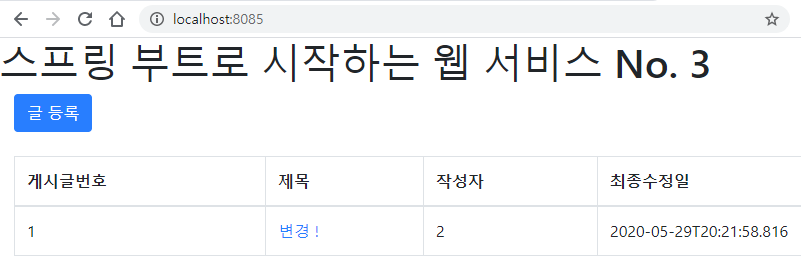
window.location.href = '/';
}).fail(function (error) {
alert(JSON.stringify(error));
});
},
};
index.init();BackEnd
IndexController
- IndexController
- 게시글의 id로 /posts/update/{id} postsUpdate 메서드를 호출하는 메서드를 정의
- 게시글을 가져와 model에 넣어 templates로 전달
@RequiredArgsConstructor
@Controller
public class IndexController {
private final PostsService postsService;
// ... index, save
@GetMapping("/posts/update/{id}")
public String postsUpdate(@PathVariable Long id, Model model) {
PostsResponseDto dto = postsService.findById(id);
model.addAttribute("post", dto);
return "posts-update";
}
}
PostsAPIController
- PostsAPIController
- update메서드 호출로 게시글 수정
@RequiredArgsConstructor
@RestController
public class PostsAPIController {
private final PostsService postsService;
// ... save, findById
@PutMapping("/api/v1/posts/{id}")
public Long update(@PathVariable Long id, @RequestBody PostsUpdateRequestDto requestDto) {
return postsService.update(id, requestDto);
}
}브라우저 확인



'Spring > SpringBoot' 카테고리의 다른 글
| [SpringBoot] Spring Security & OAuth 2.0 로그인 (0) | 2020.05.31 |
|---|---|
| [SpringBoot] 게시글 삭제 (0) | 2020.05.29 |
| [SpringBoot] 게시글 전체 조회 (0) | 2020.05.29 |
| [SpringBoot] 게시글 등록 (0) | 2020.05.29 |
| [SpringBoot] Mustache (0) | 2020.05.28 |